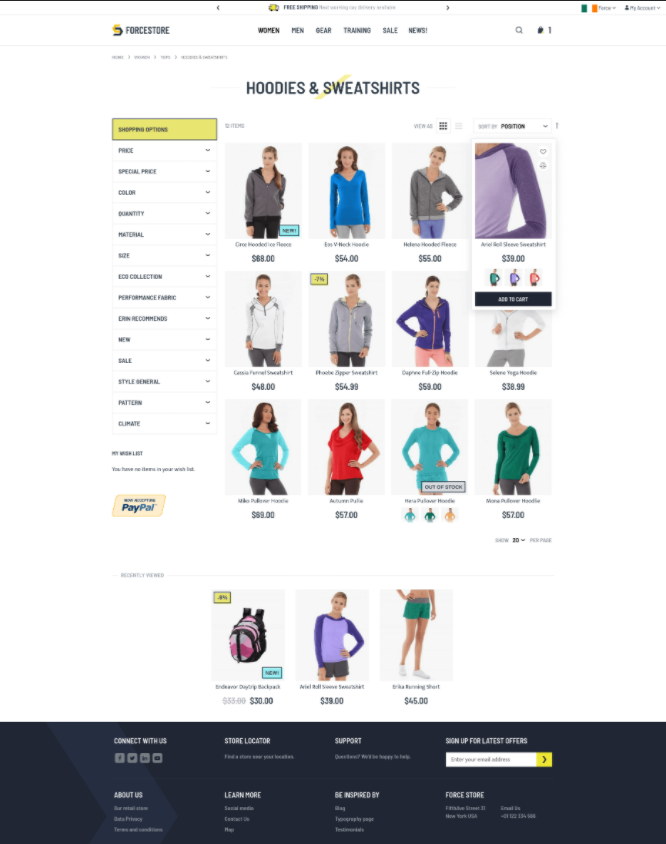
Argento Force Category page has standard elements of Magento 2 category page:
- Category title
- Layered navigation (when the category is anchored). Or the list of child categories (non-anchored category).
- Product list with toolbar and pagination.

Layout
Note: to change the layout, you can follow our customization guideor use Category page Builder in Theme Editor to update the Argento Force category page layout.
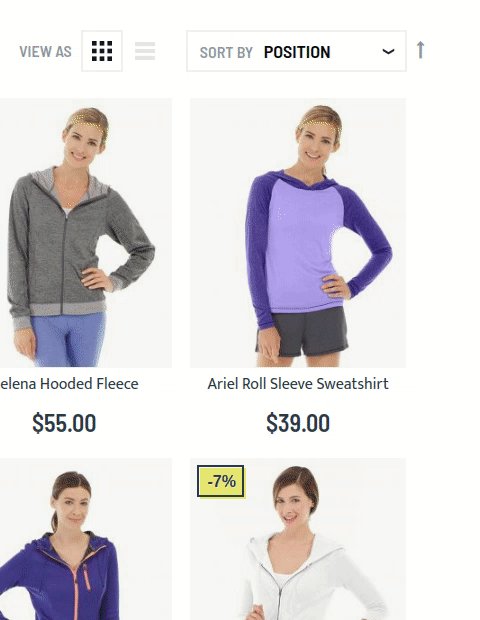
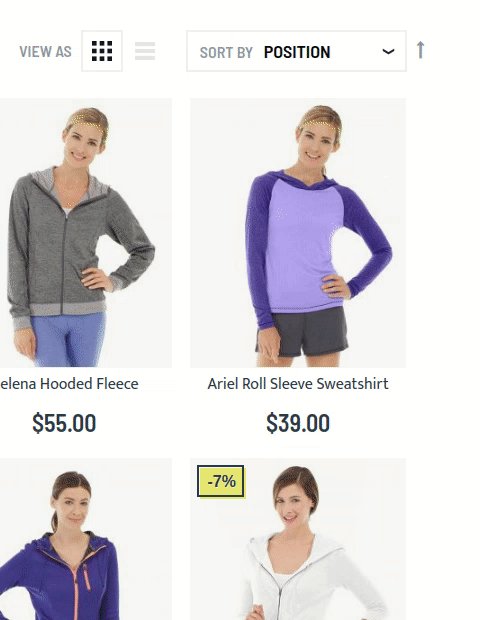
Product List

Well, we recommend using grid mode for the product list. We consider it the most popular product presentation on e-commerce sites. We also recommend having only one swatch option available on the product list. It is quite big, so you have to save space on the list. Please enable Use Product Image for Swatch if Possible for the swatch attribute.
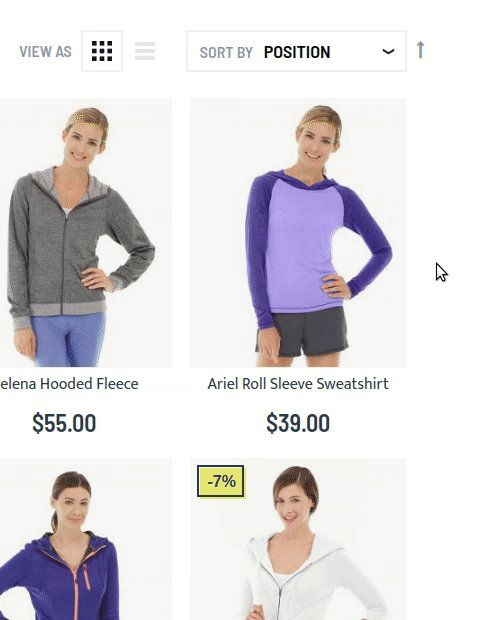
The product list is powered by the Hover Gallery module. It shows a different image when the user is hovering over a product image. Visit the module page to learn more.
One more feature at product listing is product labels - “NEW!”, “-5%” etc. Visit the ProLabels module page to see details.
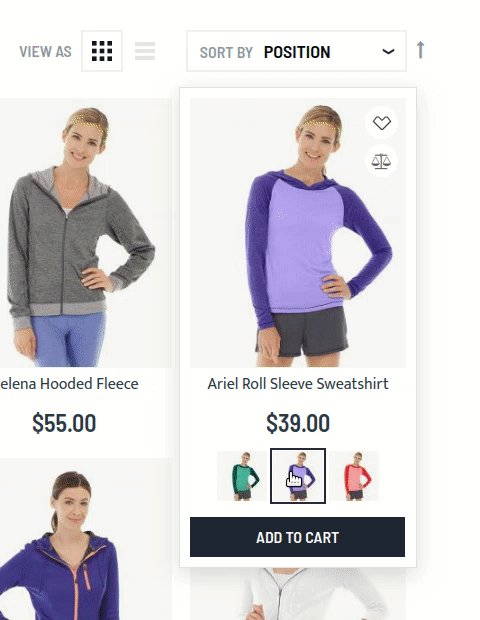
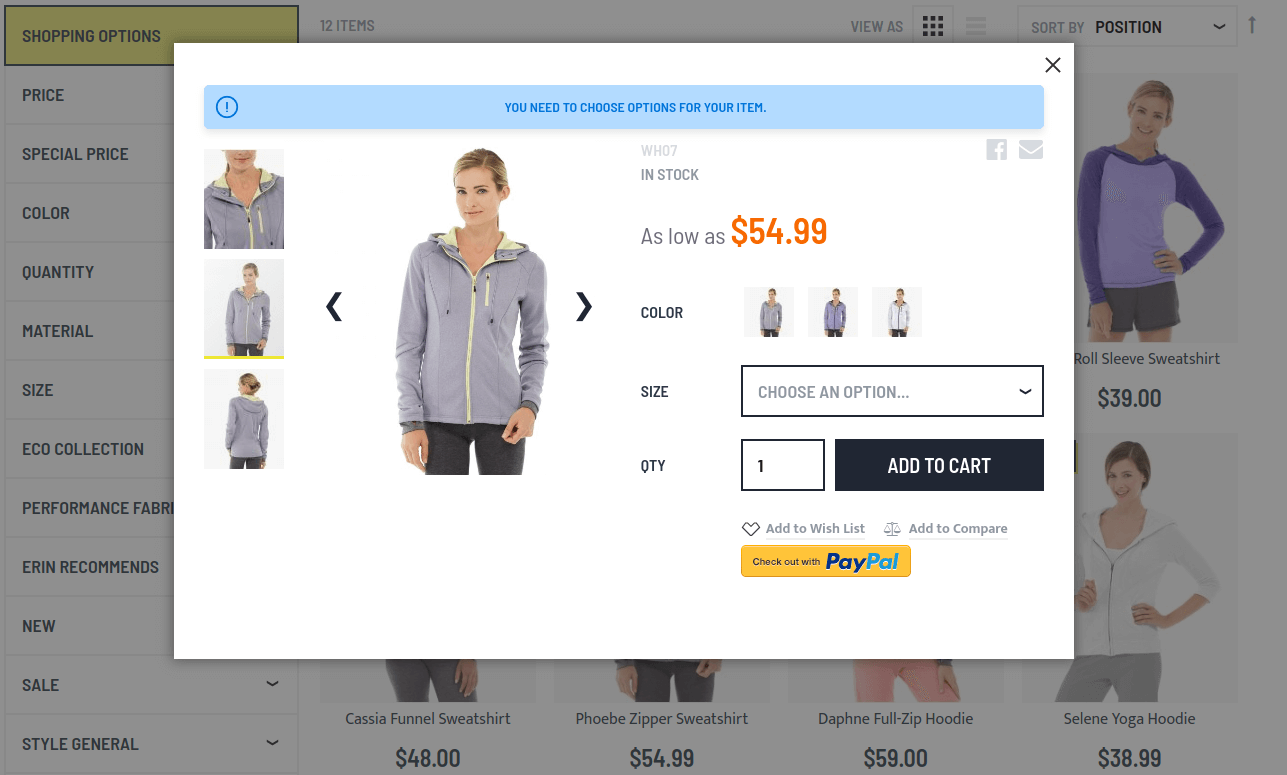
Add to cart popup

Magento shows Add to Cart popup when a user tries to add the product to the cart from the product list or in case this product has some options to select. This popup is implemented by the Ajax Pro module.
Recently viewed
One distinct feature of Argento themes is the Recently Viewed block at the bottom of the category page. This block shows recently viewed products by current visitors on the current device/PC.

